Looking for an easy way to explain your App’s usage via touch screen gestures? How do you get users to nudge, pinch, drag or rotate?
You could try writing it out, but it is hard, right? Bringing to you –
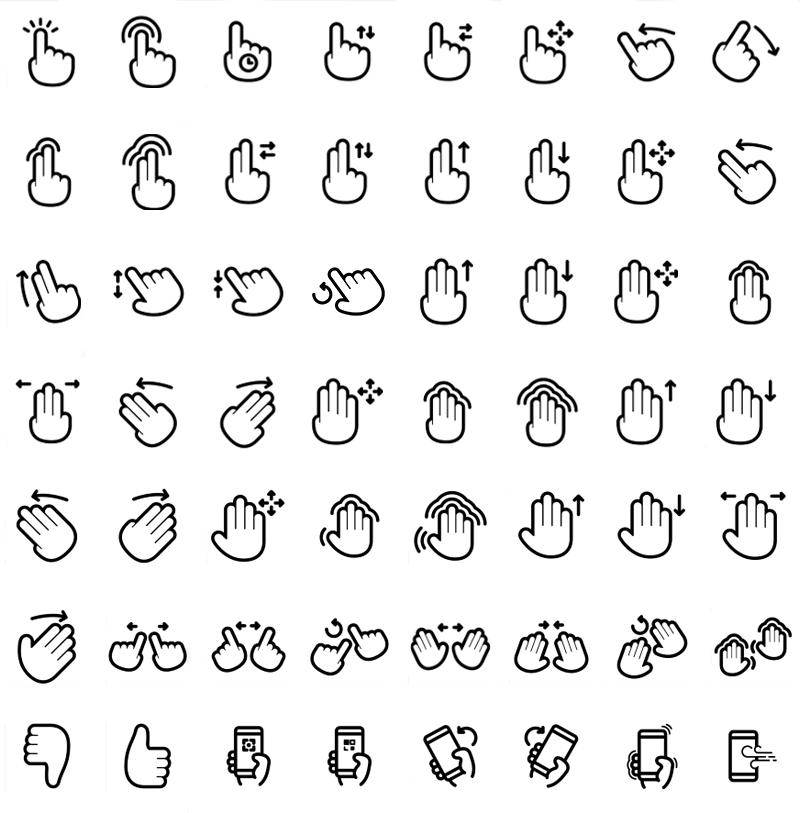
70 Free Vector Gesture Icons
This set of Touch Screen Gesture Icons pretty much makes it self-explanatory. No text is required.
These icons make your users better understand instructions.
Make your application user-friendly with these touchscreen gesture icons.
How can you use Hand Gesture Icons:
- Include them in a Demo.
- Include them in a User Manual.
- Include them in your banners.
- Just about anywhere you think users will need it.
- You can easily add multi-touch features to your application and explain it to your users with the help of these icons.
In addition to these great capabilities,
Hand Gesture Icons also has some other benefits:
1. Performance
A very small font file means that just one HTTP request is needed on the server.
2. Aesthetics
Because icon font characters are vectors, they look good even in high pixel-density displays.
3. Change of the size
Another great advantage is that the size of these icon fonts can be changed in a few minutes, and there is no need for Photoshop
4. Effects
Any CSS effect that is applicable to fonts, for example, text shadows, can also be applicable to font icons.
5. Workflow effectivity
It’s too efficient and effective, as you can avoid generating sprites and manually position various-sized images, and this will definitely save you time and effort. After discovering the advantages of icon fonts, I’m more than sure that you want to generate some fonts. So here are the most known and useful icon font generators
Check out the Free Vector Icons brought to you by Freepik
Deal Terms:
How to download this freebie?
-This freebie is delivered as an instant download after completing your purchase.
Is Lifetime Access available for this freebie?
-Yes, Lifetime Access is available for this freebie.
Which license is available for this freebie?
-This freebie comes with an extended license.
Hence, they can be used for unlimited personal and commercial purposes.
Can this freebie be used on all devices?
-This freebie can be used on all devices – Desktop, Mobile, and Tablet.
However, compatible software must be installed on these devices.
What are the terms of use for this bundle?
You are not allowed to
- This is for both personal and commercial projects and to modify them.
- In a website, presentation template, or application or as part of your design.
You are not allowed to:
- Sub-license, resell or rent it.
- Include it in any online or offline archive or database.








Reviews
There are no reviews yet.